Как создать свой сайт при помощи конструктора сайтов uKit
Польза от владения качественным сайтом давным-давно очевидна. Он может приносить тот эффект, ресурсы для достижения которого вы в него заложите. Продажа, реклама, для души — что-угодно. Но его ещё нужно сделать. Для всех это бывает в первый раз, если только не прибегнуть к обращению в веб-студию или фрилансерам. Но, если есть желание и время, лучше поработать самостоятельно. Создание качественного сайта начинающим веб-мастером необязательно должно сопровождаться муками. Скорость получения результата и его качество во многом зависят от выбора платформы для создания сайта. В качестве примера рассмотрим процесс разработки в конструкторе сайтов uKit.

Алгоритм создания сайта при помощи uKit
Итак, для тех, кто никогда раннее не вникал в процесс создания сайтов, мы подготовили пошаговую инструкцию, следуя которой можно за пару свободных вечеров создать с нуля собственный сайт. Вот, что нужно делать:
1. Для начала зарегистрируйтесь в системе. Это можно сделать через аккаунт социальной сети.
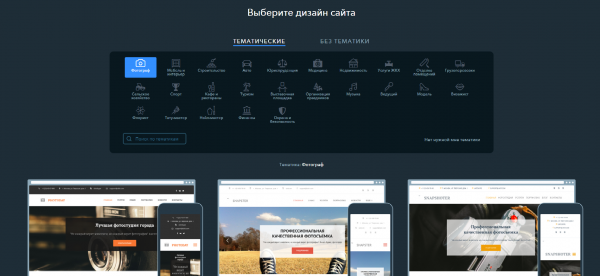
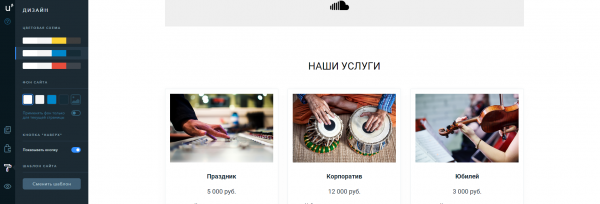
2. Далее вам будет предложено выбрать один из более 200 адаптивных шаблонов. Они разбиты на 25 категорий. Можете использовать предпросмотр для наглядности и менять цветовую схему. Не бойтесь ошибиться с выбором. В любой момент в процессе работы сможете изменить дизайн сколько-угодно раз.

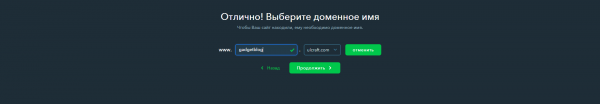
3. Далее необходимо выбрать доменное имя на одном из поддоменов uKit. Впишите любое. Всё равно после окончания работ его придётся менять, прикрепив нормальный домен 2 уровня.

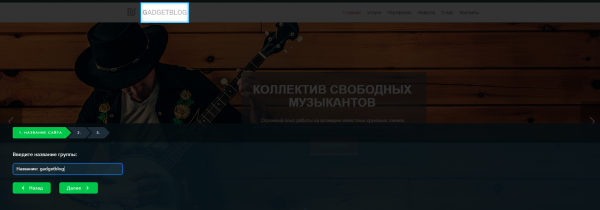
4. Пропишите название будущего сайта.

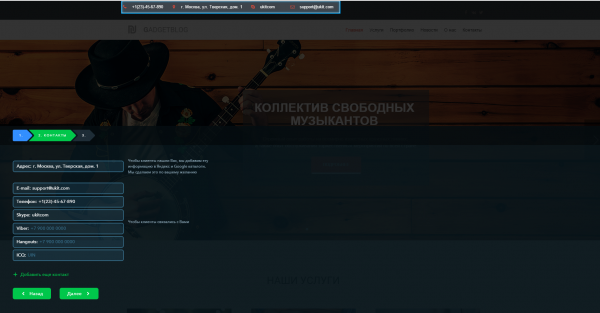
5. Далее потребуется внести данные для обратной связи: адрес, почту, скайп, телефон и т. д. Вы можете выбирать, какие поля использовать и заполнять, а какие — нет.

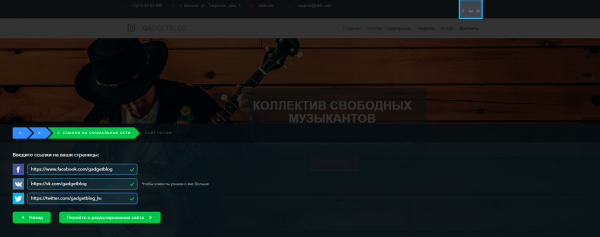
6. Пропишите ссылки на ваши аккаунты в социальных сетях. Или не заполняйте — выбор за вами.

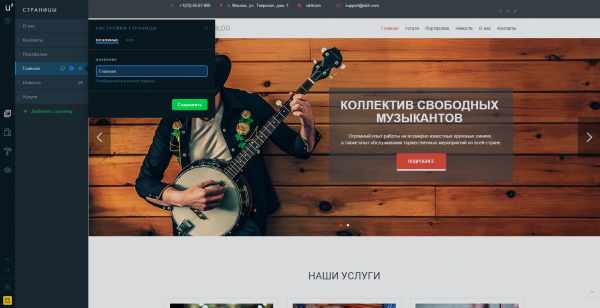
7. Итак, подготовительные работы завершены. Далее вы попадаете в визуальный редактор, в котором предстоит проделать основную часть работы. Для начала будет логичным набросать структуру страниц, которая подойдёт лично вам. Движок содержит демо-данные, так что стандартный набор меню и контента у вас будет в наличии сразу. Можете менять заготовку, удалять пункты или оставить всё как есть. Возле каждого пункта меню есть шестёренка, за которой скрываются базовые настройки – название страницы и SEO-параметры. Настоятельно рекомендуем заполнить их.

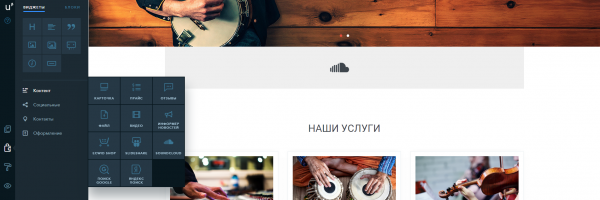
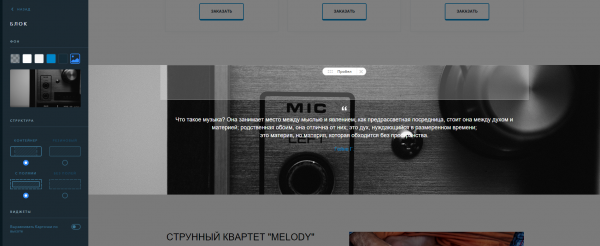
8. После создания структуры страниц, необходимо их заполнить. Опять же, можете заменять информацию в демо-данных, можете добавлять свои блоки с виджетами в любом порядке или удалять существующие. Набор виджетов для вывода того или иного типа информации содержится в поле «Контент». Здесь есть всё необходимое. Просто перетаскивайте мышью на выбранные страницы элементы в том порядке, который вам нужен. Естественно, необходимо будет написать свои тексты для наполнения содержимого блоков и подыскать качественные картинки/фото.

9. Практически каждый блок с контентом имеет некоторое количество настроек, которые можно изменить, кликнув по шестерёнке в шапке блока.

10. После составления контентной структуры страниц можете подкорректировать дизайн либо же вообще выбрать другой шаблон — по желанию.

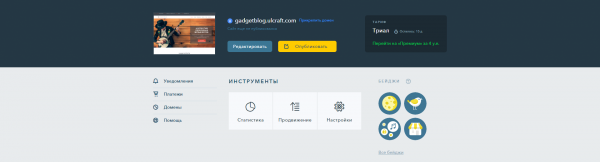
11. В панели управления вы можете посмотреть статистику, получить рекомендации по продвижению сайта, прикрепить домен, фавикон, почитать уведомления, узнать баланс, обратиться в техподдержку и прочее.

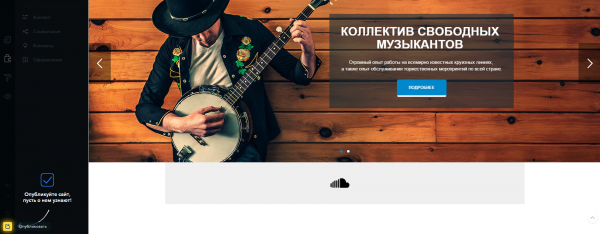
12. После того, как все этапы работ будут выполнены, опубликуйте сайт.

13. Последним штрихом должна стать оплата тарифа ($48/год) и регистрация/прикрепление домена 2 уровня к сайту. Отметим, что в системе работает несколько промокодов, позволяющих получить скидку в 25% на премиум-тариф. Одним из них мы охотно поделимся. Это промокод, введённый специально для посетителей нишевого ресурса http://site-builders.ru. Введите без ковычек «SITE-BUILDERS-25» и скидка вам будет обеспечена! Использование конструктора в таком случае обойдётся в $36/год.

Выводы
Использование uKit — один из самых простых и выгодных способов получить в своё распоряжение современный, качественный сайт. Для этого не нужно обладать секретными навыками гуру кодинга, уметь рисовать шаблоны, разбираться в тонкой настройке хостинга/движка, баз данных и прочих совершенно не нужных среднестатистическому пользователю вещах. Достаточно просто зарегистрироваться, начать, а далее система и наша небольшая инструкция проведут вас за руку к финальному этапу — открытию собственного сайта! Это удобно, недорого, а главное — эффективно. И вам это точно под силу.
Вы можете использовать uKit для создания персональных сайтов, бизнес-визиток, промо-страниц (лэндингов) и небольших, но очень приятных на вид и на ощупь магазинов. При этом ваши плечи будут избавлены от груза сложных манипуляций и необходимости получения тонн смежных знаний, которые потребуются для создания сайтов другими способами. Вы просто пару вечеров поработаете в своё удовольствие и получите результат. Такой, о котором мечтали. У вас будет всего одна задача — наполнить сайт, остальные заботы возьмёт на себя система. Попробуйте, это интересно и легко!



















